Una guía de estilo bien diseñada reúne el alma de tu marca: su misión, valores, visión y propuesta de valor. Estos elementos se materializan no solo en lo visual, sino también en cómo se escribe, se comunica y se actúa como organización.
No es un documento técnico o estético únicamente. Es un manual operativo que da forma a la forma en la que la marca “habla” y “se ve”. Su objetivo principal es garantizar la coherencia, tanto interna como externa, para que el público perciba una identidad clara y confiable, incluso cuando el contenido lo desarrollen diferentes personas o equipos.
¿Qué es una guía de estilo de marca?
Una guía de estilo es el documento que da forma a la identidad de una marca. Define cómo debe presentarse visual, verbal y emocionalmente en todos los canales. Más allá de lo estético, es una herramienta estratégica para proyectar una imagen coherente, accesible e inclusiva.
Reúne la misión, visión, valores y personalidad de la empresa, transformándolos en directrices claras para comunicar con autenticidad, consistencia y responsabilidad social.
Beneficios de implementar una guía de estilo
Una guía bien definida aporta ventajas tangibles:
- Consistencia en todos los canales: Desde la web hasta las redes sociales, pasando por correos o campañas, el mensaje es unívoco.
- Identidad sólida: Refuerza quién eres y cómo deseas ser percibido.
- Confianza y profesionalismo: Evita contradicciones visuales o comunicativas que generan confusión.
- Ahorro de tiempo y recursos: Las decisiones ya están tomadas; se ejecutan, no se improvisan.
Pasos para crear una guía de estilo
Define tu identidad
La inclusión no es un adorno, sino una postura ética que debe nacer de una comprensión profunda de la propia marca. Los cinco pilares esenciales que deben reflejarse en la guía son: misión, visión, valores, personalidad y público objetivo.
- Misión y visión: ¿Qué propósito guía tu existencia como organización?
- Personalidad de marca: ¿Cómo hablas? ¿Qué tipo de “persona” sería tu marca?
- Público objetivo: ¿A quién te diriges? ¿Qué problemas solucionas?
- Valores corporativos: ¿En qué principios te basas para tomar decisiones?
- El tono comunicativo.
- Las reglas visuales (logotipo, colores, tipografía, imágenes).
Al igual que el estilo personal, una marca con estilo auténtico destaca sin esfuerzo. Esta coherencia en su presentación genera confianza y reconocimiento, convirtiendo a la guía en una auténtica “biblia de marca”.
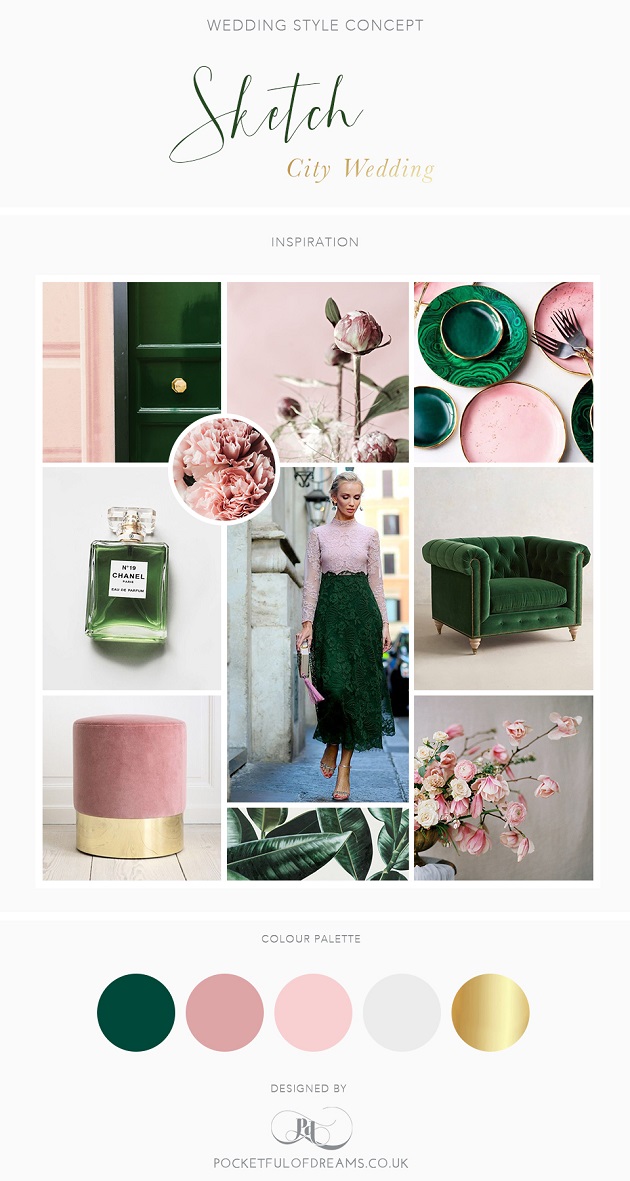
Construye un moodboard inclusivo
Inspírate en referentes del sector, pero también reflexiona sobre la representación, el tono emocional y la estética accesible.

Redacta un storytelling que conecte
Tu historia no debe impresionar, sino conectar. El storytelling de marca se construye desde la verdad: tus motivaciones, desafíos y el impacto que buscas generar. Para redactarlo, evita adornos y prioriza la autenticidad.
Enfócate en responder con claridad:
- ¿Por qué existe tu marca?
- ¿Qué cambio propone?
- ¿A quién busca transformar?
Usa un tono humano, coherente con tus valores, y adapta el relato según el canal y el público. Una historia bien escrita transmite propósito, genera confianza y convierte cada mensaje en una extensión natural de tu identidad.
Desarrolla elementos visuales accesibles
Incluye guías claras para logotipos, colores, tipografías e imágenes, priorizando usabilidad y comprensión.
Tipografía
Una buena elección tipográfica es esencial para que todos puedan leer e interactuar con tu contenido, independientemente de su nivel de visión o dispositivo.
- Evitar fuentes decorativas o con bajo espaciado.
- Usar tamaños mínimos de letra (al menos 16 px para cuerpo de texto).
- Mantener un interlineado de 1.5 y un contraste mínimo de 4.5:1 entre texto y fondo.
Es clave definir en la guía dónde y cómo usar cada fuente, establecer jerarquías claras y asegurar que el texto sea escalable sin pérdida de información o funcionalidad.
Paleta de colores
Los colores deben usarse de forma que no excluyan a personas con deficiencias visuales. Las WCAG 2.2 establecen que el color no puede ser el único medio para transmitir información, y exigen:
- Contraste mínimo entre fondo y texto de 4.5:1 (3:1 para textos grandes).
- No usar combinaciones problemáticas (como rojo-verde o azul-púrpura).
- Garantizar la coherencia de color en todos los formatos: web, impresión, señalética.
La guía debe incluir todas las variantes de color: RGB, CMYK, HEX y Pantone, así como especificaciones sobre su uso en interfaces digitales.
Imágenes e iconografía
Las imágenes deben representar de forma natural y diversa a personas reales. Para ser accesibles digitalmente, según las WCAG:
- Reflejen diversidad étnica, de género, edad y capacidad.
- Transmitan naturalidad, evitando poses forzadas o estereotipos.
- Toda imagen significativa debe tener un texto alternativo (alt text) descriptivo y conciso.
- Los iconos deben tener un significado claro y, cuando sea necesario, acompañarse de etiquetas o leyendas visibles.
- Las imágenes decorativas deben marcarse como tal en el código para no distraer a los lectores de pantalla.
La guía debe incluir ejemplos visuales positivos y negativos, criterios de composición, presencia humana, tonos y estilo general.
Usa lenguaje inclusivo
La voz de tu marca es más que un estilo: es una postura ética.
- Especificar el tono (cercano, serio, técnico, empático).
- Establecer normas sobre voz activa/pasiva (preferiblemente activa para claridad).
- Incluir listas de palabras recomendadas y palabras a evitar.
- Considerar la jerga y decidir cuándo es apropiada o excluyente.
- Aclarar las reglas de comunicación digital: uso de mayúsculas, emojis, signos de apertura, puntuación, etc.
Esta sección suele ser la más olvidada, aunque es esencial para que el mensaje sea coherente y accesible en todos los canales.
Incorpora estándares de accesibilidad digital
Una marca verdaderamente accesible se construye desde el diseño digital, alineado con los principios de las WCAG 2.2:
- Perceptible: todo contenido debe ser visible y comprensible por cualquier usuario, con uso de textos alternativos, buena jerarquía visual y subtitulación en multimedia.
- Operable: el sitio debe funcionar sin necesidad de ratón, usando solo el teclado. Los elementos interactivos deben tener un tamaño mínimo de 24x24 píxeles CSS.
- Comprensible: las interfaces deben ser predecibles. La ayuda (como instrucciones en formularios) debe estar siempre accesible y visible.
- Robusto: el contenido debe ser compatible con tecnologías de asistencia, con HTML y ARIA bien estructurados y código validado.
- Además, los indicadores de foco del teclado deben ser claramente visibles, y los captchas deben ofrecer una alternativa accesible para personas con dificultades cognitivas o motoras.
-
Autor(es): Alejandro Moreno Montero, Obra: Guía de estilos para una marca accesible: Aprende a crearla , Publicación: , Última actualización: , Lugar de publicación: Madrid, URL: https://www.discapnet.es/accesibilidad/marketing-inclusivo/guia-de-estilo
Copiar
